Brand Accessibility Is A MUST

Whether you're designing your brand, creating promotional material or building your website...
...accessible design is not just a potential legal matter or good practice; it's a fundamental aspect of creating an inclusive and user-friendly experience for everyone.
BLOG SERIES: HOW TO CREATE A BRAND FOR YOUR SMALL BUSINESS YOUR CUSTOMERS WILL LOVE
Overview: Accessible design is crucial for creating inclusive content that caters to a diverse range of users, including those with disabilities. This blog takes a look at…
ACCESSIBILITY—It’s The Law
COLOUR & TEXT—Contrast and Tools
STYLE GUIDE—Ensure Brand Consistency
SPECIAL OFFER: LIVE Branding Accessibility Audit—$59CAD
By incorporating accessibility into your design workflow is a smart business decision that benefits everyone, including your users, your brand, and your bottom line.
How To Create A Brand For Your Small Business Your Customers Will Love
Also in this blog series, I shared 3 Secrets for Naming Your Startup Business and A Technical How-to for Choosing Your Business Name. We focused on the creative and technical aspects for naming your business and choosing the url for your website. It’s been proven that strong brands are more likely to attract and retain customers, so I highly recommend reading these articles as the first step in your branding process. They’ll help you:
Create memorable and relevant names for your business, products and services
Secure your business name, domain name and social media handles
ACCESSIBILITY—It’s The Law
Since the early 2000s, accessibility has been an increasingly important issue—for some, it is even a legal one. Many countries—including Canada—have accessibility regulations that require designs to be inclusive. In Ontario, we call it the Accessibility for Ontarians with Disabilities Act (AODA) and it aims to make Ontario accessible by 2025. Non-compliance can result in legal action and financial penalties.
DON’T STRESS—requirements depend on the number of employees in your business. Here’s a link to help you determine your business’ responsibility: https://www.ontario.ca/page/accessibility-rules-businesses-and-non-profits#section-3
In this blog, the focus is on design and how adhering to these specific guidelines is also an ethical responsibility to provide equal access to information. Here are some insights on how you can ensure your brand is visually accessible to more customers.
Accessible Design Is Crucial For Several Reasons:
Inclusivity and Equal Access: Accessible design ensures that everyone, regardless of their abilities, can perceive and understand visual information. This promotes inclusivity and avoids excluding individuals with visual, auditory, cognitive, or motor impairments.
Improved Usability: Accessible design principles often lead to better overall usability for all users. For example, clear navigation, well-structured content, legible font choices, and sufficient color contrast benefit everyone, not just those with disabilities. Accessible print and website designs are easier to navigate, understand, and interact with, leading to a more positive user experience for all.
Broader Audience Reach: Accessible designs can reach a larger audience, including individuals who might otherwise be excluded due to disabilities. For example, accessible websites tend to rank higher in search engine results because they are often better structured and easier for search engines to crawl and index. Additionally, accessible websites can reach a wider audience, including people who use assistive technologies like screen readers. This can lead to border impact and increased customer base, traffic, engagement, and conversions.
Improved Brand Image: Prioritizing accessibility demonstrates a commitment to social responsibility and inclusivity. This can enhance your brand's reputation, attract customers who value ethical and inclusive practices, and build trust.
Future-proofing: Accessible design principles often overlap with good design practices. By focusing on clarity, simplicity, and user-centeredness, designs are more effective and appealing to everyone. As technology evolves and new assistive technologies emerge, accessible websites are better equipped to adapt and remain usable for a wider range of users. By investing in accessibility now, you future-proof your website—and your brand—to ensure that it remains relevant and accessible in the long run.
Key Factors for Accessibility:
Simple Language—Write to a Grade 8 reading level and avoid jargon that might confuse or exclude your readers. If using acronyms or technical terms, ensure you explain them.
Alternative Image Text—Not all readers can see images, so include descriptive “Alt Text” for images so that users with screen readers can understand the visual content. Alt text should not be longer than 125 characters and should not repeat information that is already in the copy.
Descriptive Links/Buttons—Don’t use generic terms like “read more” or “click here”. Instead write what you want the person to do. (See examples in the next section).
Keyboard Navigation—Ensure that all interactive elements can be accessed and used with a keyboard alone.
Colour Contrast—People with low vision or colour blindness and those using a screen reader, need to have high contrast between text and the background.(See examples in the next section).
Video Closed-Captions—Using text of the transcript overlaid on the video helps people with hearing and visual impairments understand your content.
Remove Autoplay—People using screen readers will be confused if a video starts automatically playing while they are reading a website. Also, autoplay may trigger people prone to seizures.
Audio Transcripts—For people with visual impairments, audio scripts and described videos enable them to enjoy your content, too.
Accessibility Resources:
RGD AccessAbility Handbook—This handbook was created by the Association of Registered Graphic Designers for designers, so it might be a little “heavy”, but I think it is a great resource for those doing DIY branding.
https://www.aoda.ca/—Accessibility for Ontarians with Disabilities Act
https://www.nngroup.com/articles/visual-treatments-accessibility/—the Nielsen Norman Group website is a go-to for user experience designers
BTW: Google prioritizes websites that are accessible!
Now, let’s look at some specific accessibility topics that apply to your brand and designs.
COLOUR & TEXT—Contrast and Tools
By incorporating accessible color & text into your designs—online and in print, you contribute to a more inclusive and user-friendly experience for everyone, including those with visual impairments.
The Importance of Colour and Text Accessibility:
Inclusivity: Accessible colors ensure that everyone, regardless of their visual abilities, can perceive and interact with content effectively. This includes people with color blindness, low vision, or other visual impairments.
Usability: Accessible color combinations with sufficient contrast make text and other elements easy to read and distinguish. This enhances the overall user experience and ensures that information is conveyed clearly.
Examples of Accessible Colour and Text Practices:
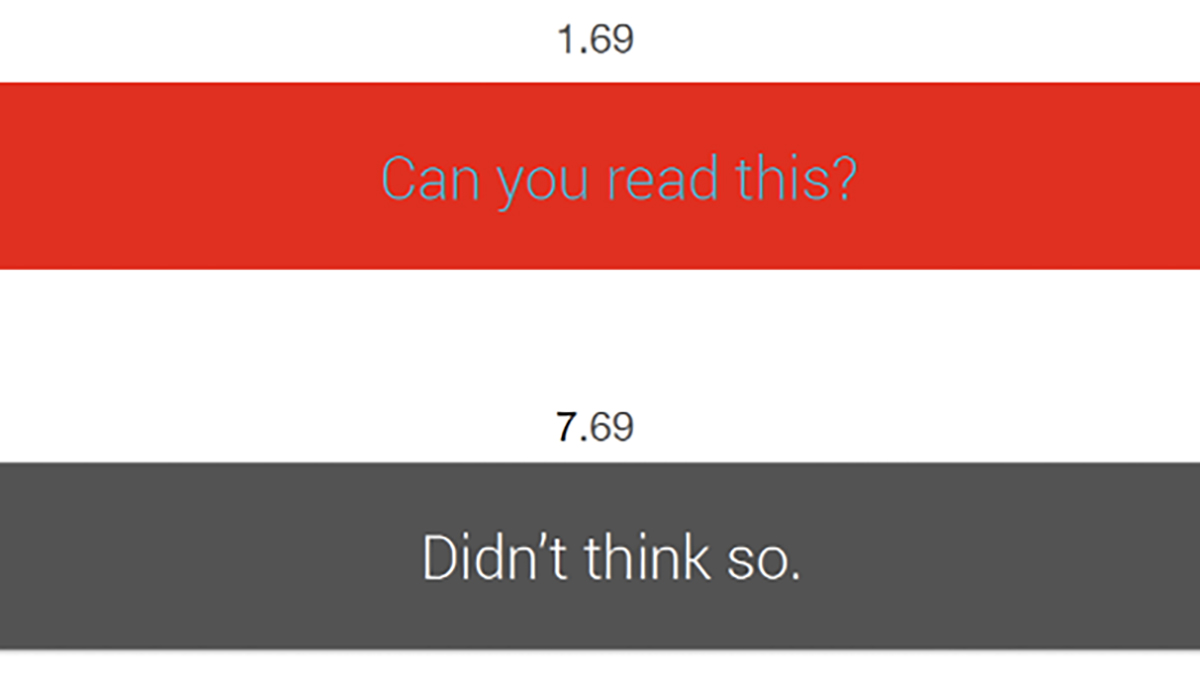
High Contrast: Use color combinations with sufficient contrast between text and background to ensure readability. There are various tools, like the APCA Contrast Tool, that can be used to ensure you have sufficient contrast between text and the background and meet the minimum text size requirement.

The top red box has too low contrast (1.69) and is not accessible vs
the bottom grey box with acceptable contrast (7.69) that is accessible.
Colorblind-Friendly Palettes: Avoid color combinations that are difficult to distinguish for people with color blindness (e.g., red and green). There are 7 types of colour blindness and each affects how a person sees colour differently
6655d54f5a9fa_lg.jpg)
Simulation of the normal (above) and dichromatic (below) perception of red and green apples. (image source: https://en.wikipedia.org/wiki/Color_blindness)
Don't Rely Solely on Color: Use additional visual cues like icons, patterns, or text labels to convey information, as color alone may not be sufficient for some users.

In addition to “green” showing the “on” mode, there is also the visual cue of the checkmark and text that reads “Enabled”. The opposite applies to the “off” mode—grey colour, “X” icon and “Disable” text. (image source: https://app.uxcel.com/glossary/affordance)
Use Descriptive Words: Use clear, concise, unique links and buttons, so that the action you want the reader to take is meaningful and specific.

Instead of the vague links on the left, use descriptive ones like on the right. (image source: https://medium.com/design-bridges/designing-better-links-for-websites-and-emails-a-guideline-5b8638ce675a)
Organize Passages of Text: When writing copy, headlines and subheads help to organize the content, break up large bodies of copy and group related passages. Online accessibility uses an HTML element for page structure, where h1 is the top level and it goes down to h6. Don’t let this language scare you—many website builders have this simplified for the user, but it’s good to understand how it works.

Example of heading structure using h1, h2 and h3 and h4. (image source: https://www.a11yproject.com/posts/how-to-accessible-heading-structure/#:~:text=The%20h1%20is%20the%20most,content%20in%20the%20h2%20section)
Text Dos & Don’ts:
Pair fonts—don’t use more than three typefaces
Be consistent with what fonts/typefaces you use for headlines, subheads, body copy, CTA (call-to-action), quotes and testimonials, etc.
Avoid using all caps
Only underline text when identifying links
Limit characters to less than 80 per line to increase cognitive load
Use left-justified text for paragraphs as it is easier to read
Use subheadings to group related paragraphs
Use bullet points for large lists of info
Accessible Colour & Text Tools:
APCA Contrast Tool—This is the newest tool I use to check colour contrast—it’s more up-to-date than the original WebAim tool from the early 2000s.
Accessibility Colour Matrix—I use this tool with EVERY client! Also, when testing brand colour palettes in the Special Offer below!
There are many tools and sites to help you decide on the typefaces/fonts you want to use, but here are some you can check out—https://fontpair.co/ and https://www.canva.com/learn/the-ultimate-guide-to-font-pairing/
Google Fonts—I highly recommend using these fonts for your online designs as they are universal on different platforms and devices and FREE.
STYLE GUIDE—Ensure Brand Consistency
A branding style guide is an essential tool for any organization that wants to build a strong, recognizable, and consistent brand. It not only is a roadmap for maintaining consistency of your brand across all communication channels, but also provides clarity, efficiency, and control, enabling the brand to communicate effectively, connect with its audience, and achieve its goals.
Here's why having one is essential:
1. Consistency: A style guide ensures that all your marketing materials, from website design to social media posts, maintain a consistent look and feel. This strengthens brand recognition and creates a unified brand experience for your audience.
2. Efficiency: A style guide streamlines the design and content creation process by providing clear guidelines and pre-approved assets. This saves time and resources, as designers and writers don't have to reinvent the wheel every time they create something new.
3. Brand Protection: A style guide helps protect your brand from misuse or misrepresentation. By clearly defining your brand elements and usage rules, you can prevent unauthorized or inconsistent use of your logo, colors, fonts, and other visual assets.
4. Scalability: As your brand grows, a style guide ensures that your brand identity remains intact even when new team members or external agencies are involved. It provides a central reference point for everyone to maintain consistency and uphold your brand standards.
5. Professionalism: A well-crafted style guide demonstrates your brand's professionalism and commitment to quality. It signals to your audience that you take your brand seriously and have invested in creating a cohesive and polished brand identity.
6. Brand Equity: Consistent and cohesive branding builds brand equity, which is the value associated with your brand name and reputation. A strong brand identity leads to increased customer loyalty, trust, and willingness to pay a premium for your products or services.
7. Flexibility: While a style guide provides guidelines, it should also allow for some flexibility and creativity. It's not meant to stifle innovation but rather to provide a framework within which designers and writers can express their creativity while maintaining brand consistency.
Examples of Style Guides:
When it comes to branding, there are Branding Guidelines that are in depth breakdown that include all components from the logo to image usage to tone of voice of copy. There are also Style Guides which are usually a smaller version that is specific to one area, like just the logo.
All For Users’ Sake clients receive their Style Guide once we have completed their branding. It’s a digital booklet that includes visuals of their logo and its components (icon, wordmark, tagline, etc), accessible colour palette and fonts used in their logo.
Most brands have some form of guideline. Here’s an example…

Example of Style Guide for the Royal Mail. (image source: https://www.canva.com/learn/50-meticulous-style-guides-every-startup-see-launching/)
Tools to Help You Make Your Own Style Guide:
In conclusion, accessible design is not just a matter of compliance or good practice; it's a fundamental aspect of creating an inclusive and user-friendly experience for everyone. By prioritizing accessibility, you can reach a wider audience, improve usability, enhance your brand image, and ensure that your website, emails, print materials and more remain relevant and accessible in the future.
SPECIAL OFFER:
LIVE Branding Accessibility Audit—$59CAD
This great offer is a live one-on-one virtual session to review your brand's visual accessibility and provide advice on ways to make it more inclusive to potential customers.
Offer includes:
30 min LIVE session through Google Meet
Visual brand audit of your website, social media and/or promotional material
Live accessibility test of your colour palette
PLUS recording of the session
Plus, links to 3 video tutorials:
What’s in a Style Guide
How to use GitHub Accessibility Colour Matrix
How to use WebAim Colour Contrast
Bonus: FREE branding accessibility checklist (PDF download)
Signup today at https://calendly.com/kpm_foruserssake/live-brand-accessibility-audit-59cad
For Users’ Sake is here to help with your branding needs.
With over 25 years in graphic design assisting hundreds of major companies promote their products and services, For Users’ Sake has the experience to meet your branding needs. We also provide graphic design services for promotional materials and design websites. Contact me, Kiersten Mosley, for a free initial consultation.
 Kiersten P Mosley Mosley
Kiersten P Mosley Mosley